
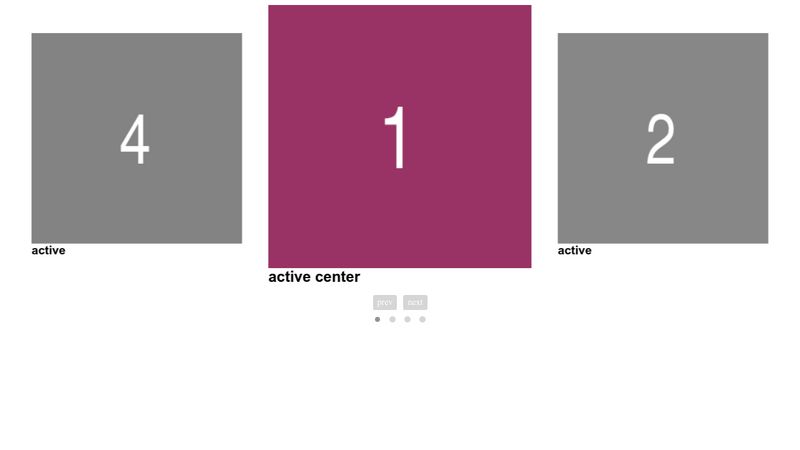
Add extra CSS classes for OWL carousel first and last active item - and other goodies - Web Creative

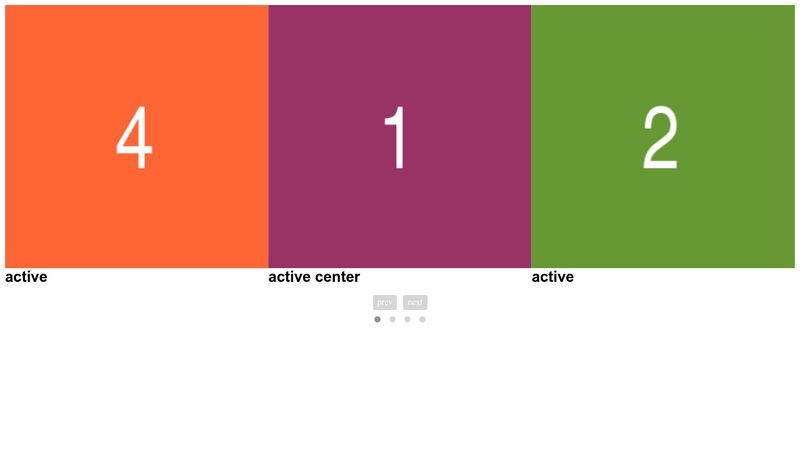
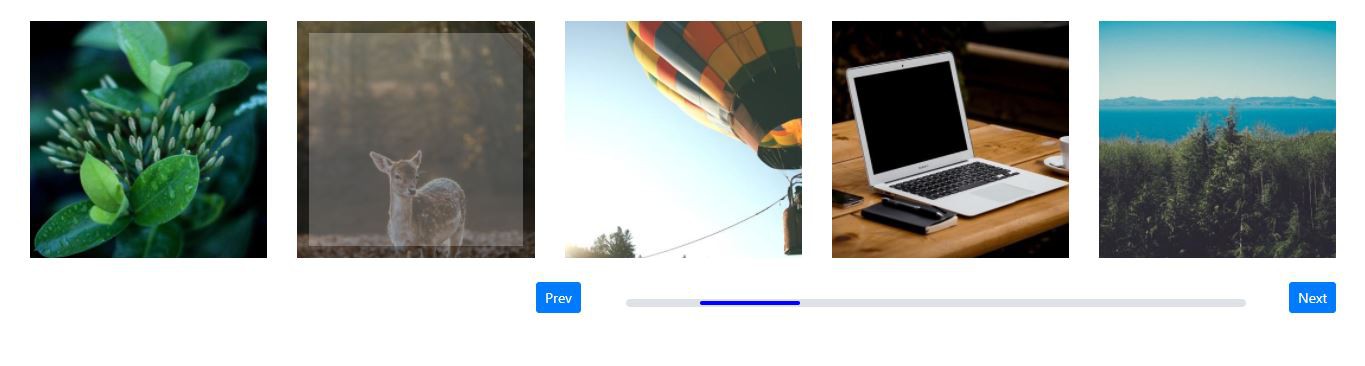
Center option with auto width - can't scroll/swipe to end of carousel - last items not visible · Issue #1999 · OwlCarousel2/OwlCarousel2 · GitHub

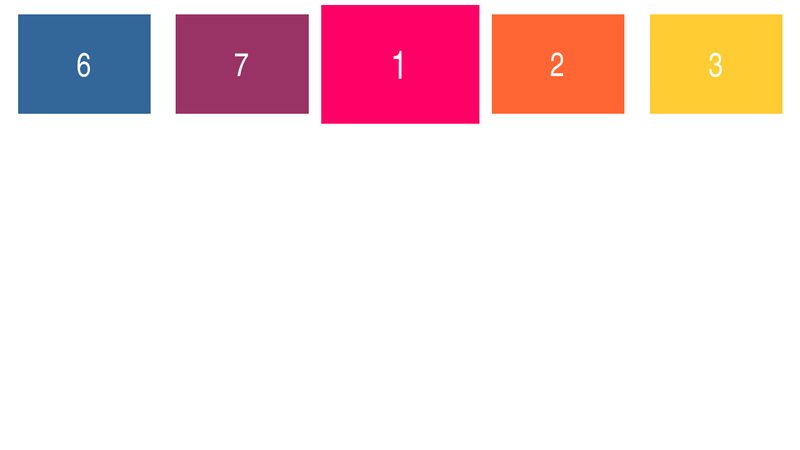
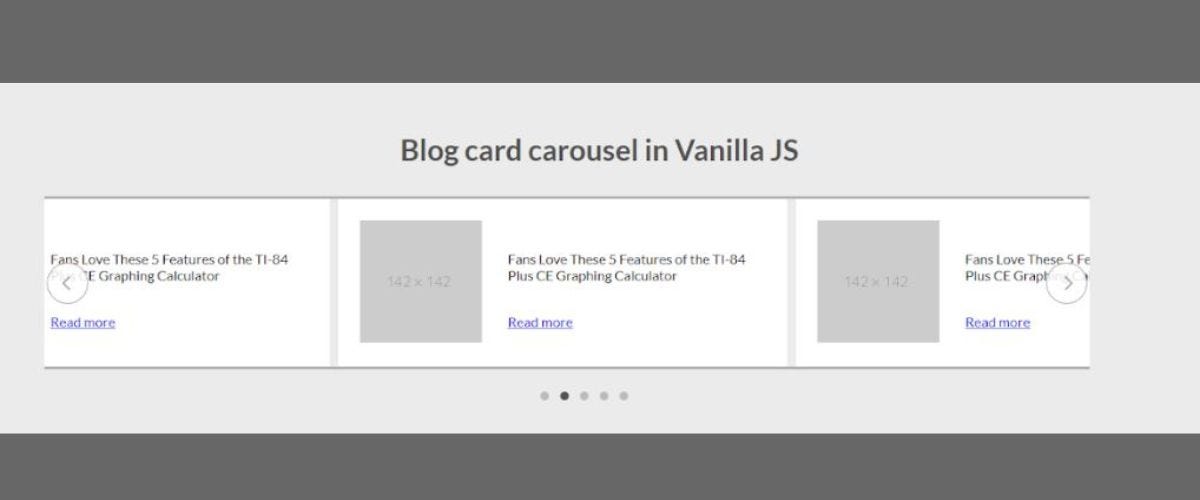
How to display the previous and next slider half on the screen in owl carousel? · Issue #2394 · OwlCarousel2/OwlCarousel2 · GitHub